目次

Shogun Page Builder($19.00~$79/月額)
詳しい知識を持っていなくても、shopifyのサイトをきちんと作りこむことのできるアプリです。
ドラッグ&ドロップページビルダを使用して、準備されている各項目フォーマットの中から必要項目をパズルのようにはめ込んでいけば、まるでコーディングされたかのようにページを組み上げていくことが可能です。
shopifyのどんなテーマにも使用できます。
ランディングページ、ブログページ、およびプロダクトページを作成可能。
ボタンをクリックするだけで、既存のShopifyページをインポートおよび編集できます。
またデスクトップ、タブレット、携帯端末に対応。エディタでプレビューも可能です。
挿入できる項目としては、
画像とビデオの背景、カラム、画像、パララックス、動画、見出し、テキスト、ボタン、スライダー、
テーブル、タブ、アコーディオン、Instagram、ソーシャル、カウントダウンタイマー、セパレータ、フォーム、マップ
Shopify Product Field Elementsとして、
Title、Image、Price、Variant、Quantity、Add to Cart Buttonもあります。
これらの要素はShopifyデータを自動的に引き出します。
コード作成について理解できる場合は、独自のHTML / Liquid、CSS、およびJavaScriptを記述することで、カスタムドラッグ&ドロップ要素を構築することが可能です。
※基本言語は英語
※10日間の無料トライアルあり
(アンインストールしても、shogunを使って編集したページは保持されます)
※料金プランは複数あり。
・Starterプラン $19/month
・Essential – $39/month
・Pro – $79/month
このアプリでできること
- 簡単にページ作成
- コードが扱える場合、カスタム要素の構築が可能
設定方法
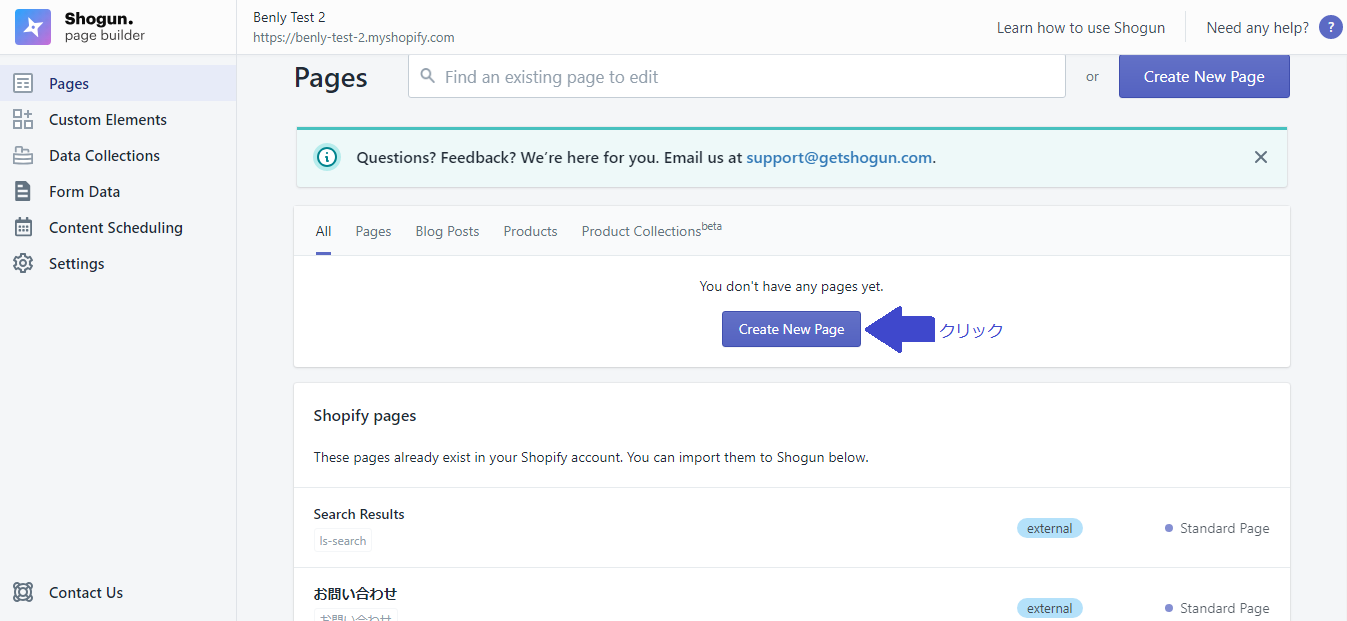
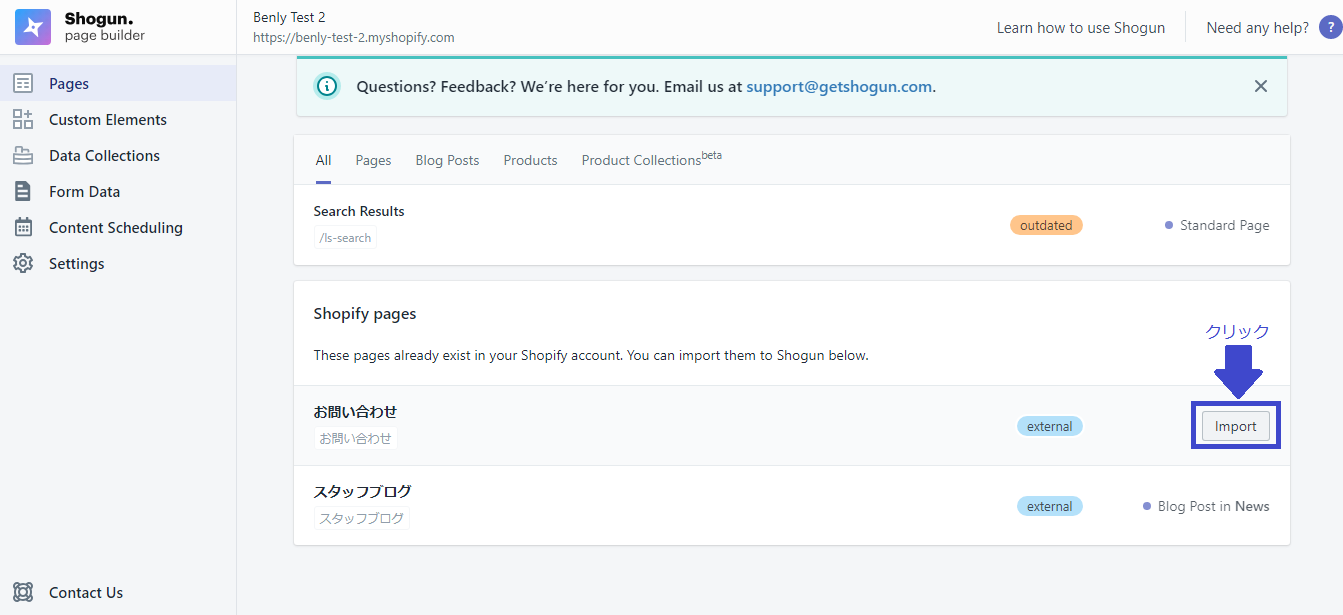
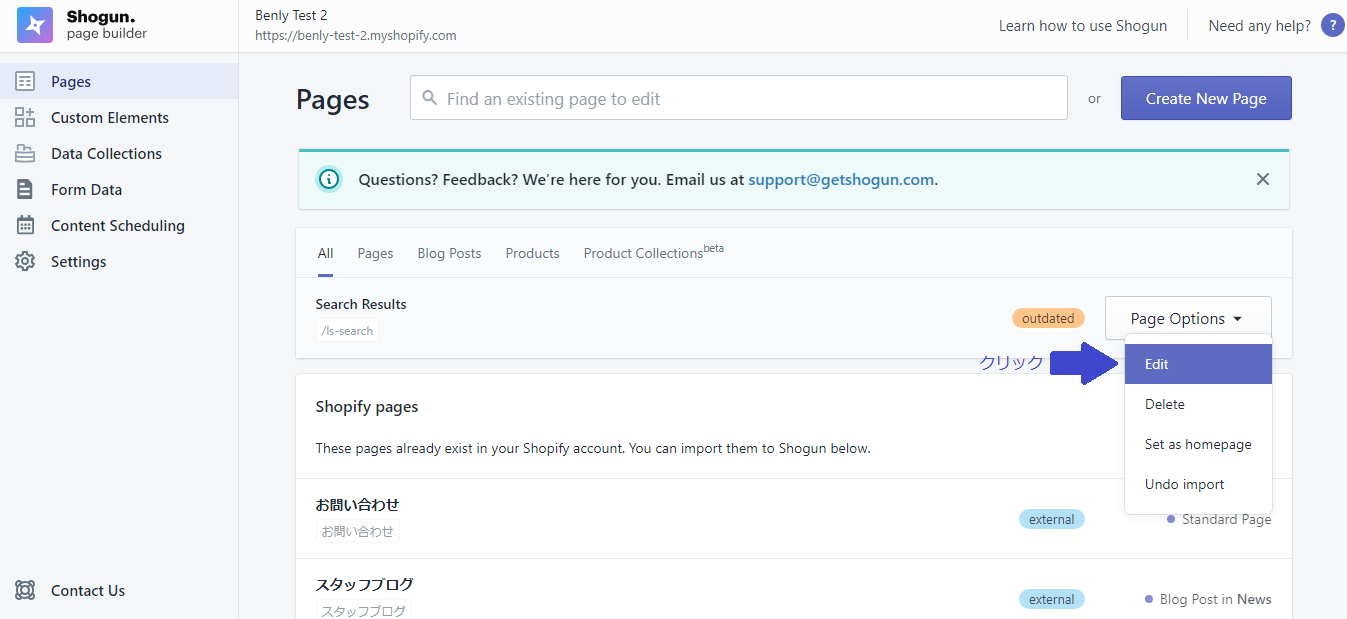
1.ページを作成する、または編集する



新しくページを作成したい場合は、「Create New Page」をクリックします。またすでに存在しているページを編集したい場合は、「Shopify Pages」から編集したいページを「Import」します。その後「Page Option」から「Edit」をクリックします。今回は、新しいページを作成する手順を解説します。
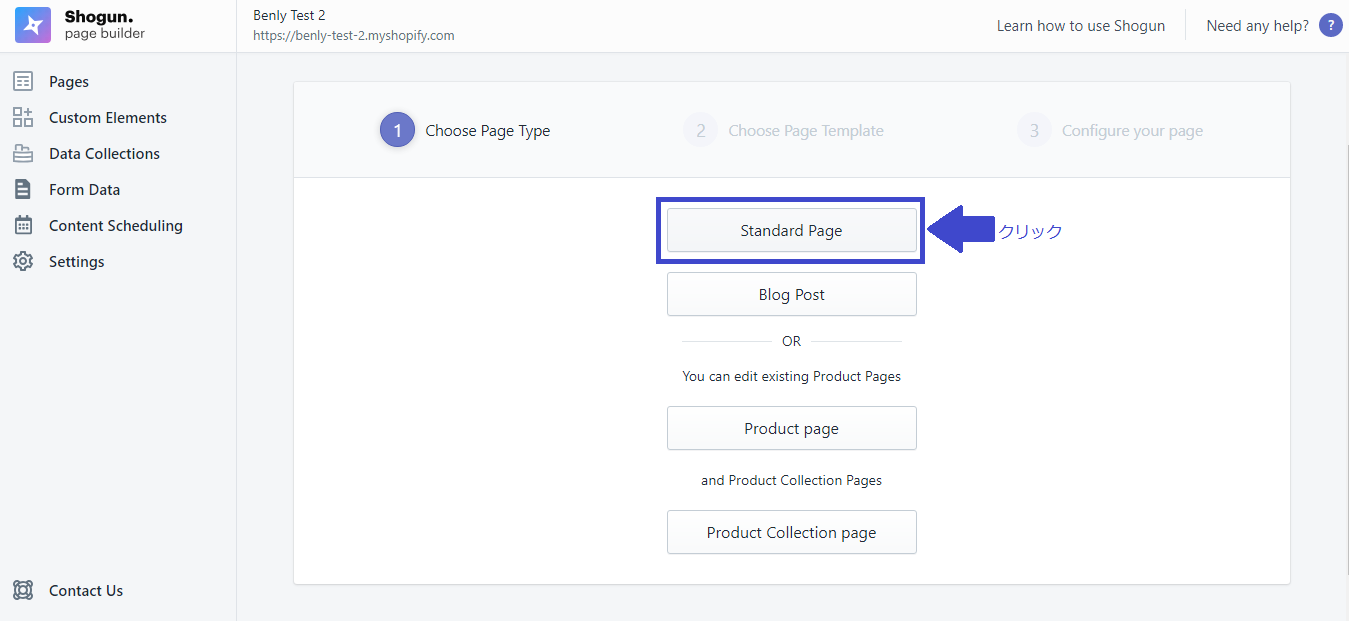
2.ページのスタイルを選択する



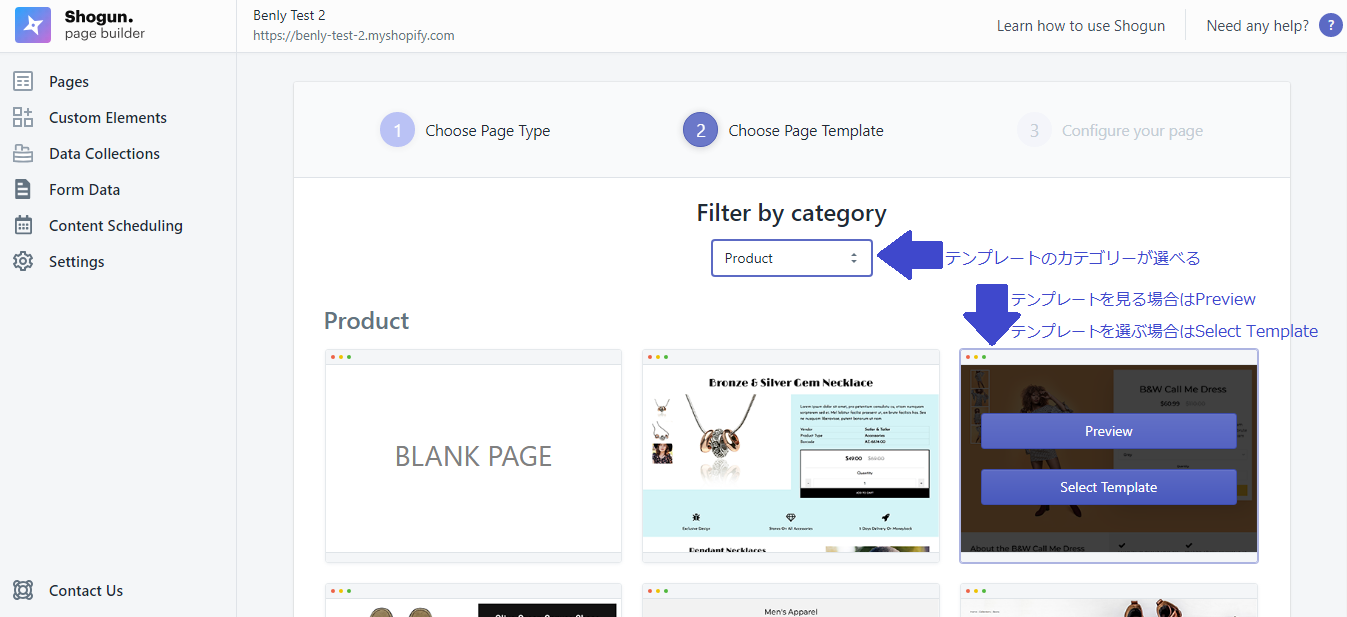
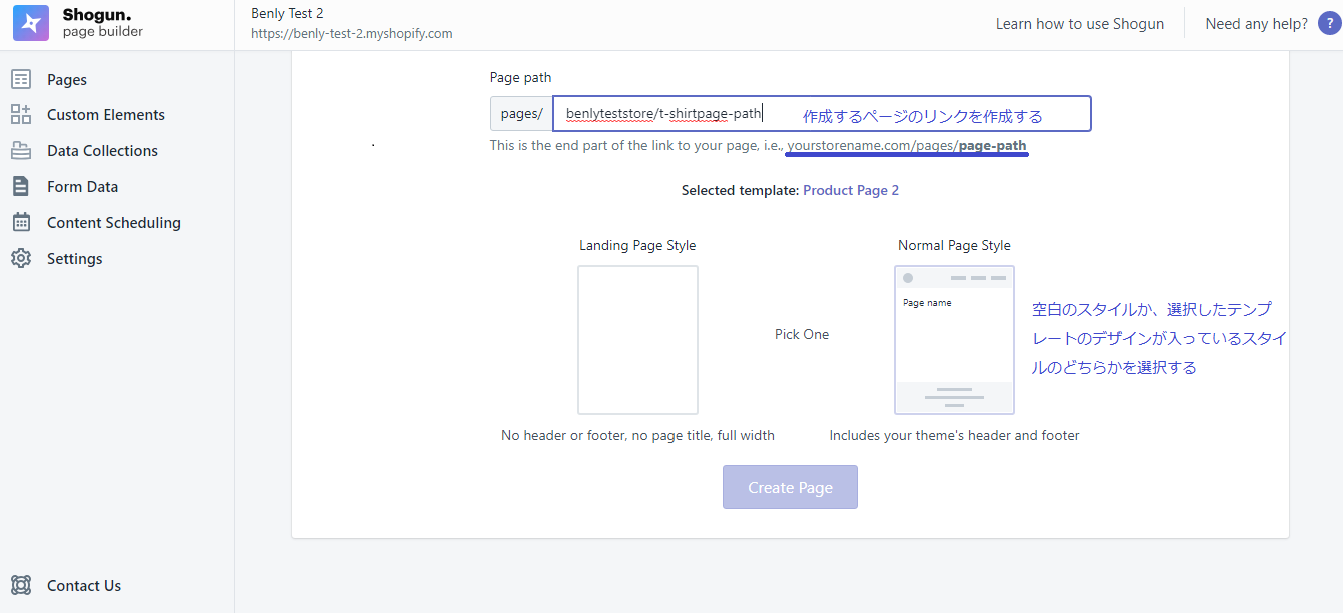
ページのスタイルを選択します。今回は新しい商品ページを作成するので「Standard Page」を選択します。まずページのテンプレートデザインを選択します。作成するページに合わせテンプレートのカテゴリーを選択すると選びやすくなります。また、詳細なテンプレートを見る場合は「Preview」、そのテンプレートを選択する場合は「Select Template」をクリックします。その後作成するページのリンクを作成し、テンプレートのスタイルを選択します。
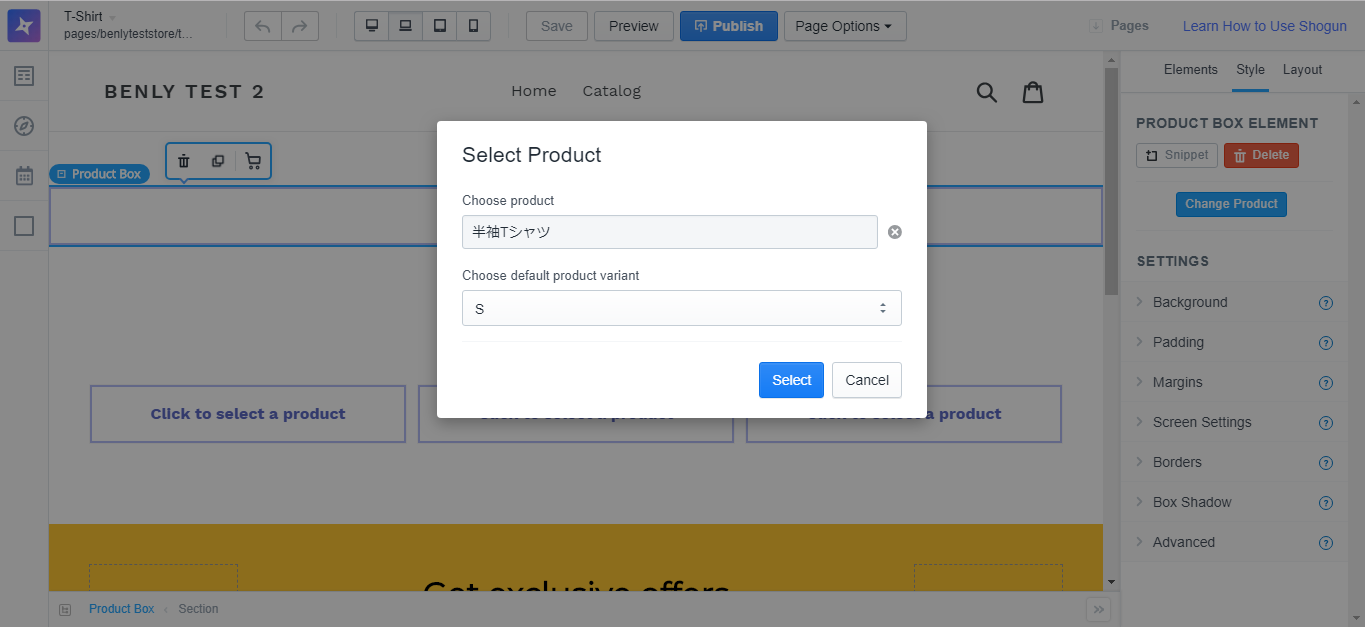
3.ページのデザインを編集する



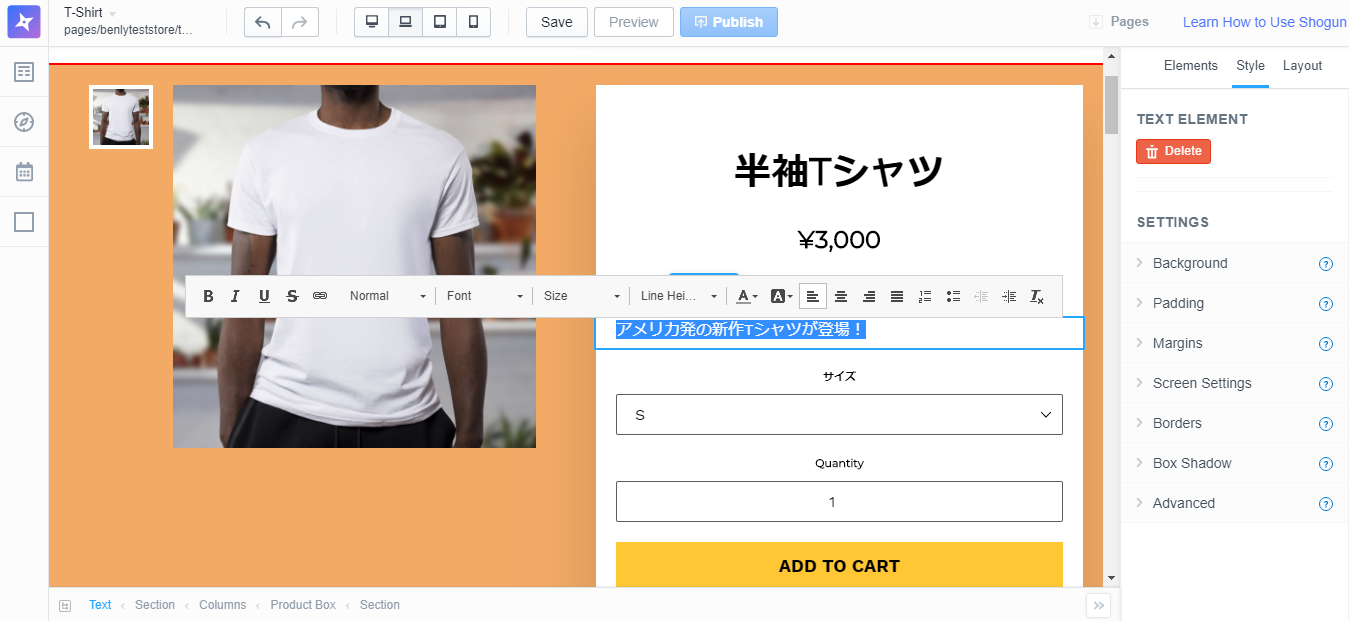
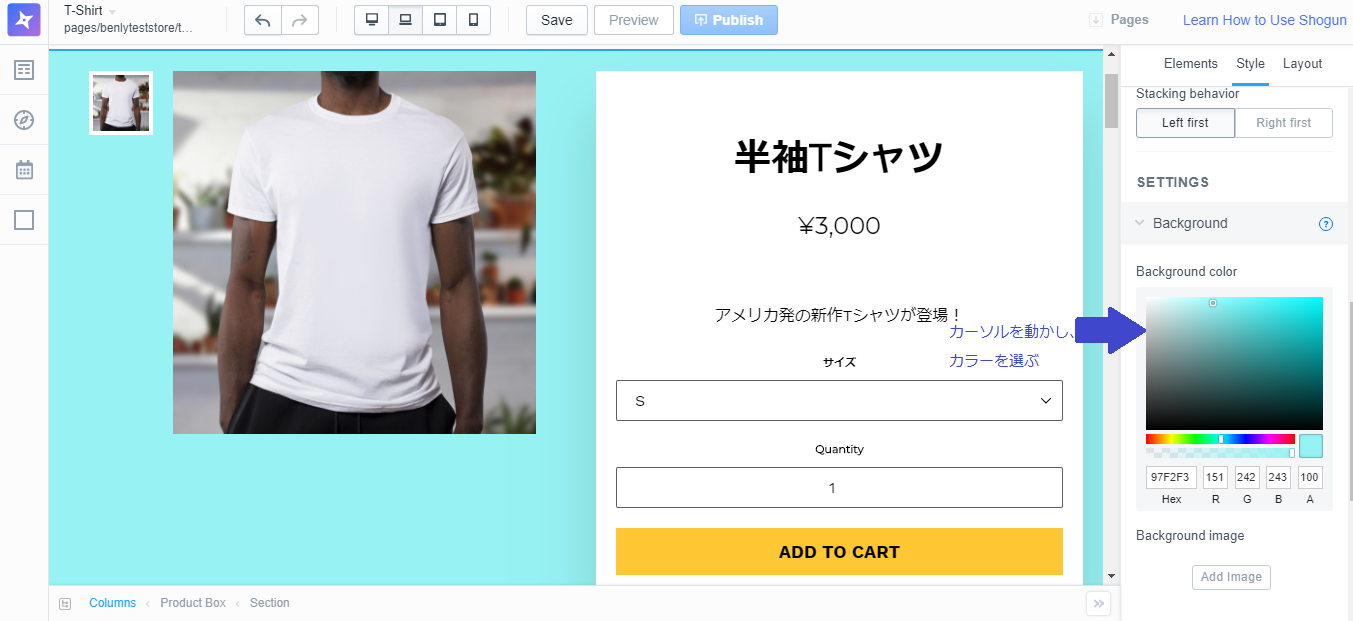
まず作成したい商品を選択します。その後、テンプレートに沿ってデザインが作成されている部分を修正していきます。編集したい部分の上にカーソルを合わせ、クリックすると編集画面が表示されます。文章は太さやフォント、サイズなどが簡単に変更できます。さらに右のメニューから文字裏の色などを編集することができます。
4.テンプレートのデザインの削除や追加をする・設定を完了する


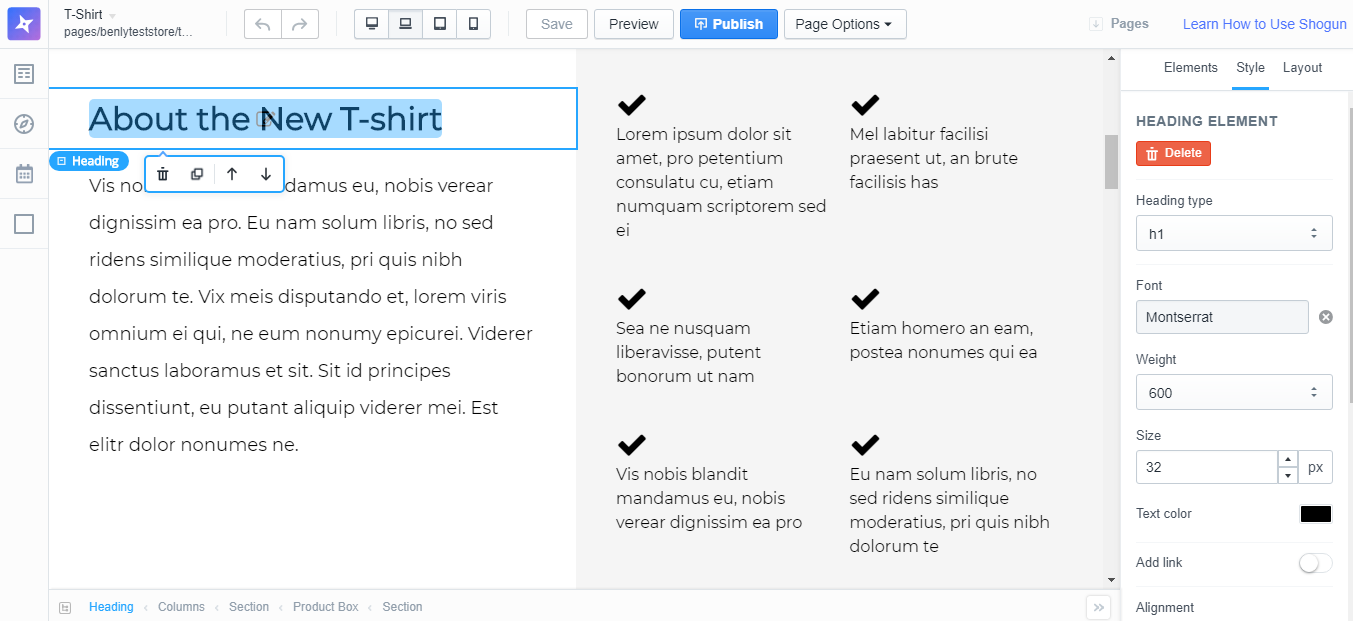
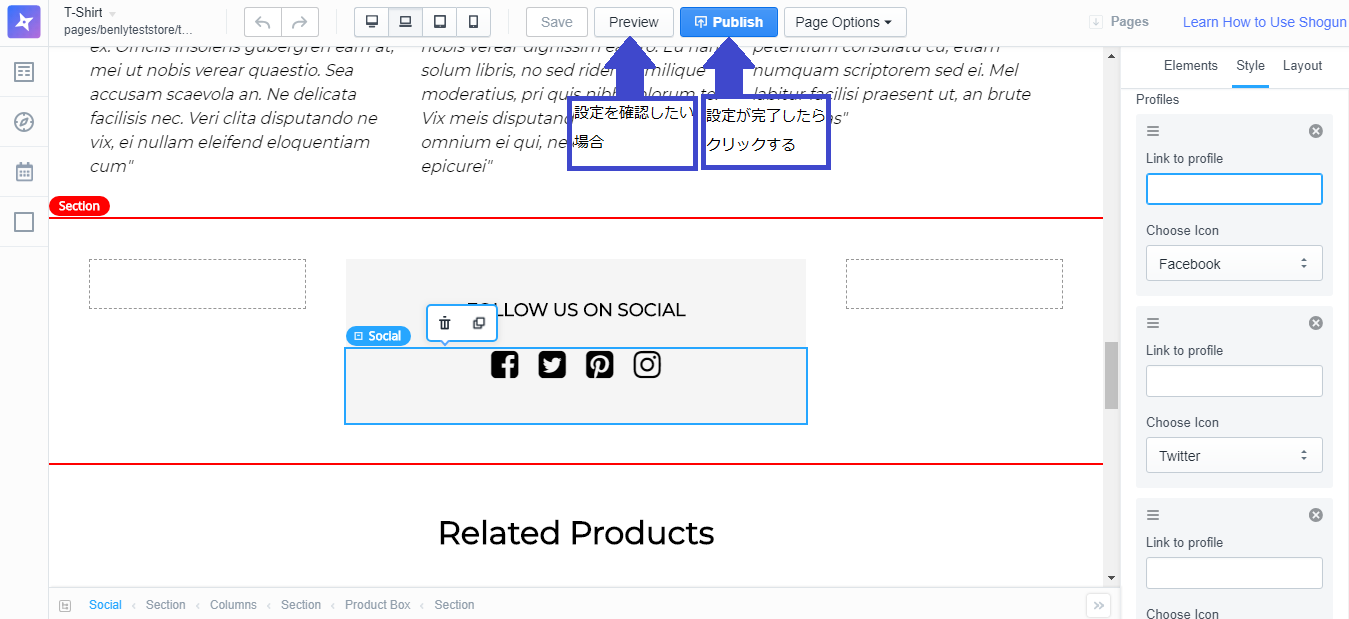
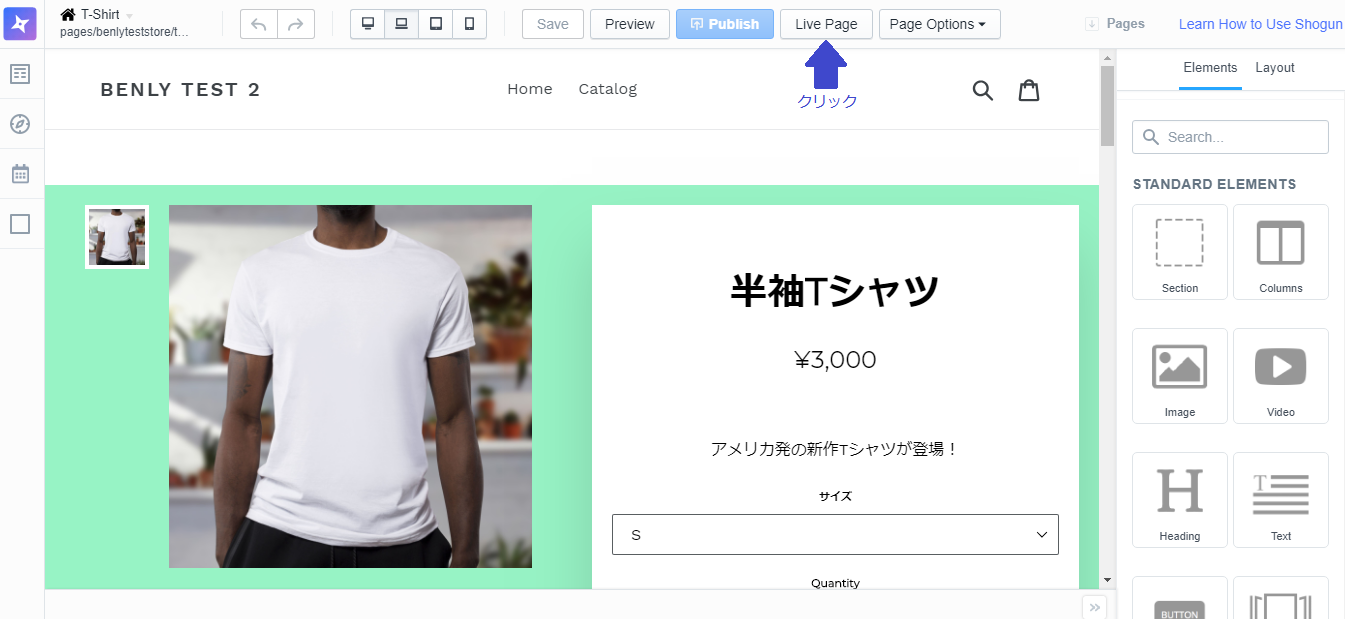
テンプレートの中で不必要な部分がある場合、その部分にカーソルを合わせクリックします。ゴミ箱のアイコンが表示れるので、それをクリックすれば完了です。さらにソーシャルメディアのアカウントの追加は、右のメニューにリンクとアイコンを入力することで追加できます。編集した設定を確認したい場合は「Preview」、設定を完了し、ページを反映させる場合は「Publish」をクリックします。
検証結果
1.ページの設定を確認する



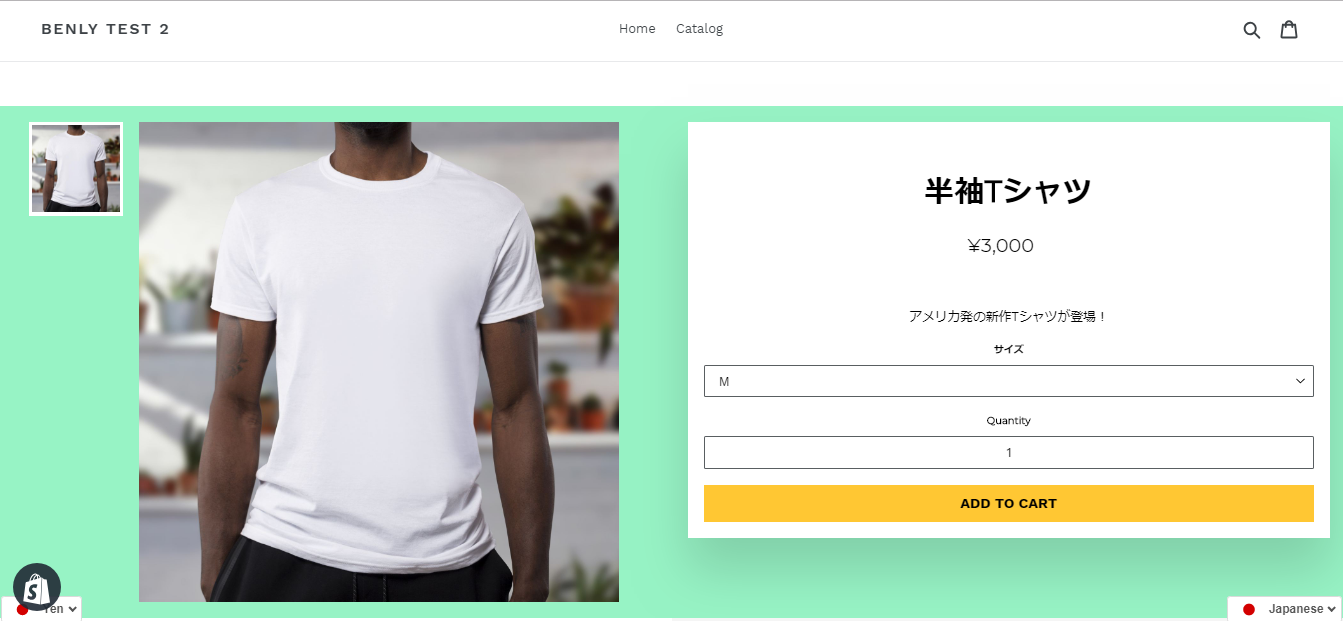
ページの編集を完了し「Publish」をクリックした後、「Live Page」をクリックするとユーザーが閲覧するページが表示されるようになっています。Shopifyの管理画面にある「オンラインストア」をクリックすることでも同じページを閲覧することができます。
まとめ
コードが理解できなくても、スマートフォンなどのように感覚的に操作をしてshopifyページを構築できるので、初心者にもshopifyページ制作のハードルが下がりそうです。