目次

Quick View by Secomapp(無料~$49.99/月額)
お客様が商品一覧ページを見ているとき、各商品の詳細ページに入らずとも、商品の詳細画像を簡単に確認できるアプリです。
詳細ページに移動して、そこから購入ボタンを押して…
そのような導線の場合、購入商品を決めているお客様にとってはページが切り替わるのを待つ時間は煩わしく感じられます。
そんなとき、このアプリを導入すれば、商品一覧ページの写真部分にカーソルを合わせると「Quick View」ボタンが現れます。
そのボタンを押すと、商品の詳細写真と説明文の一部をサクッと確認でき、問題なければそのままお買い物かごに入れることができます。
Quick Viewの画面内には、商品のサイズやカラーなどのバリエーションを選択してカゴに入れられるため、どんな商品にも利用することができます。
このアプリでできること
- 商品の要点を押さえて、簡易閲覧
- インストールして実行するだけ
- ページが切り替わらないため、お買い物がスムーズ
設定方法
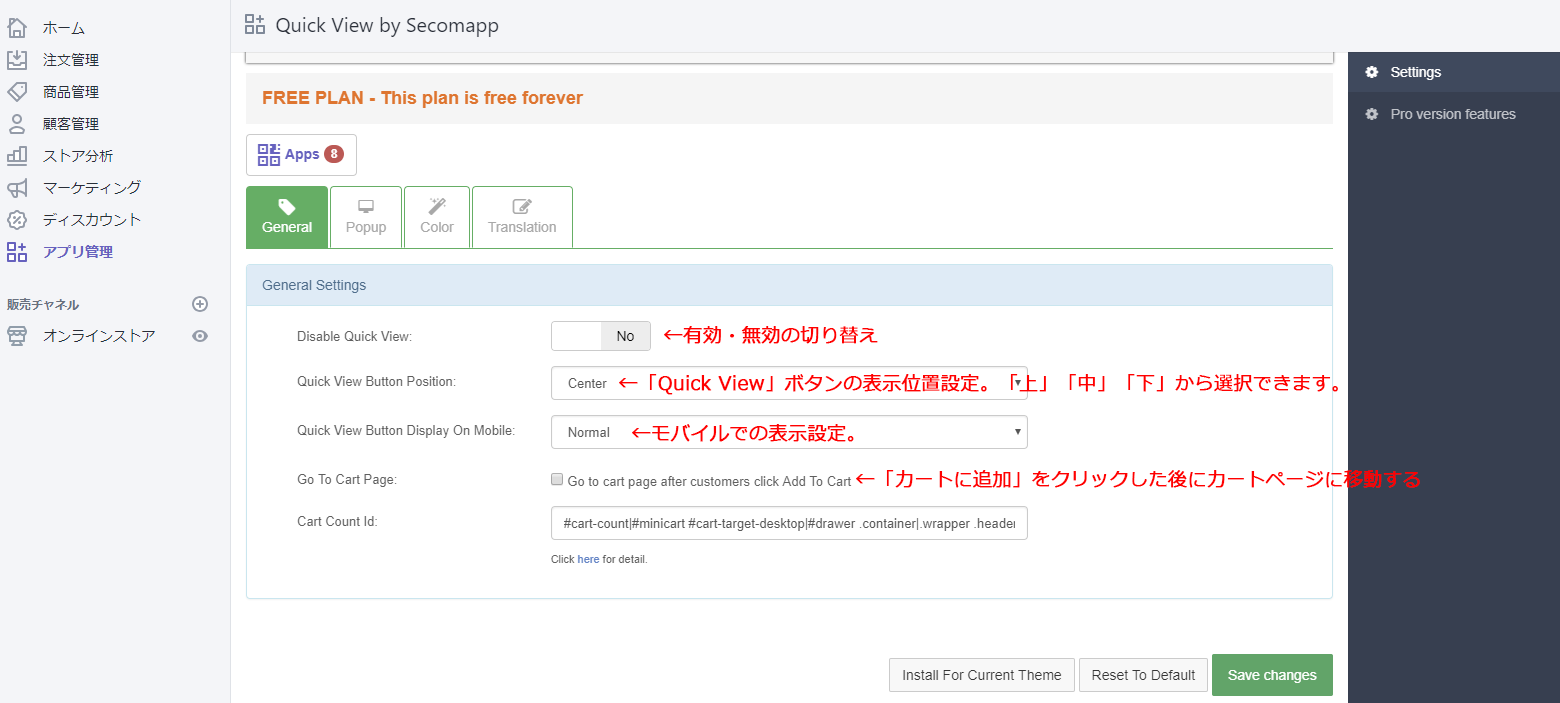
1.基本設定

Quick Viewボタンの表示位置を設定します。
「Go To Cart Page」では、顧客がクイックビューから「カートに追加」をクリックした後に、直接カートページに移動する設定になります。
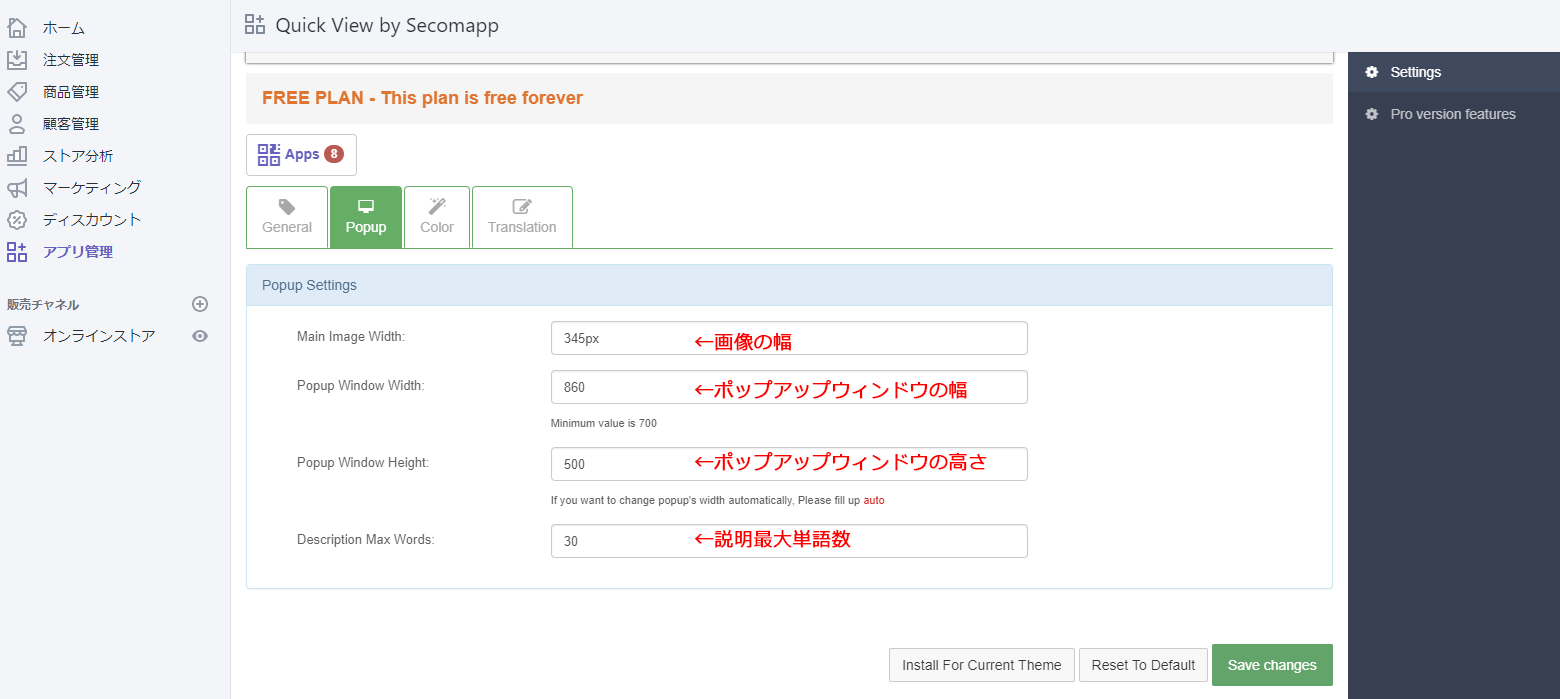
2.ポップアップウィンドウ設定

ポップアップウィンドウの表示されるサイズを設定します。
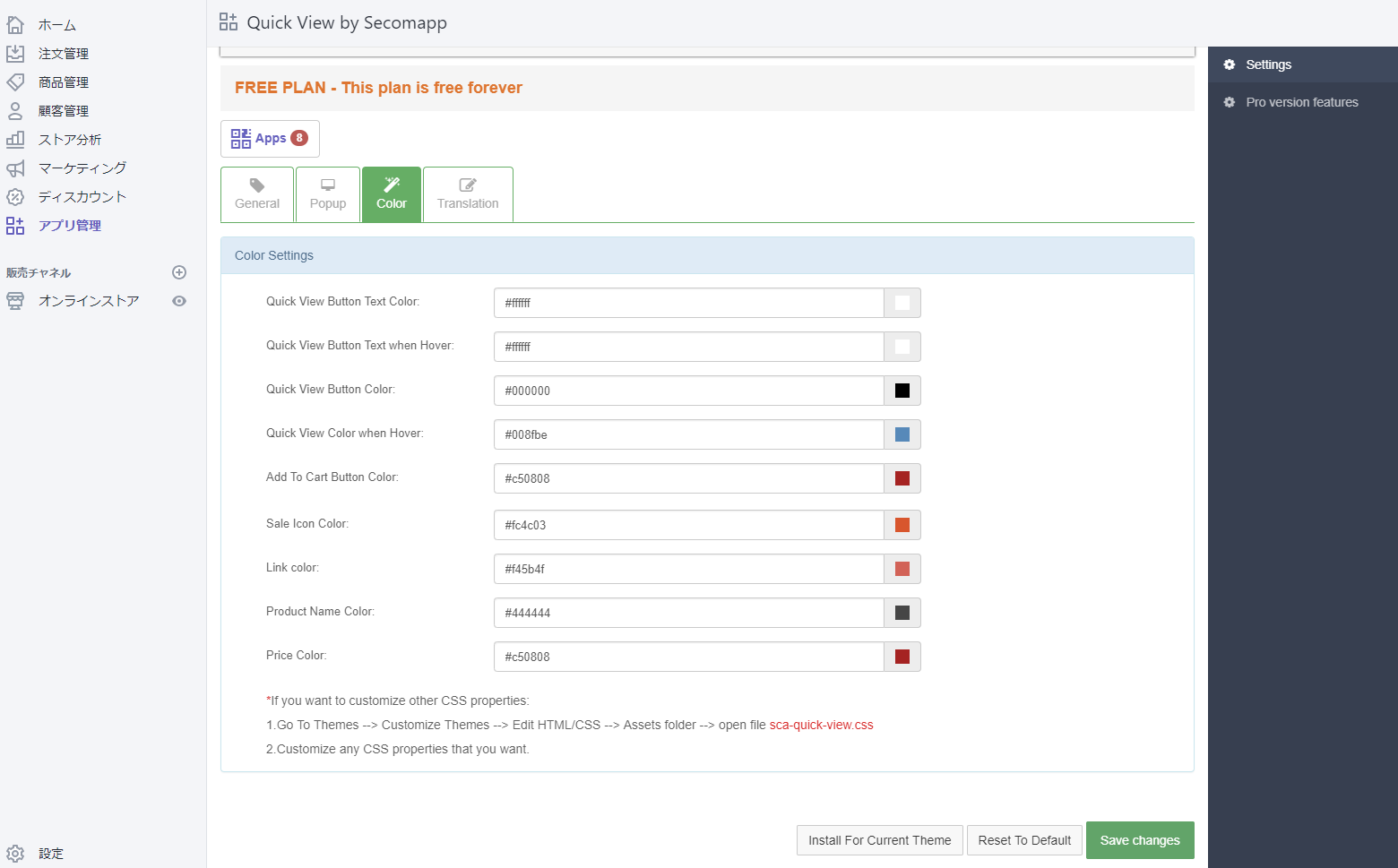
3.色設定

Quick Viewボタンの色や表示されるテキスト等の色設定をします。
※他のCSSプロパティをカスタマイズしたい場合は、1.テーマへ移動 – >テーマのカスタマイズ – > HTML / CSSの編集 – >アセットフォルダ – >開いているファイルsca-quick-view.css2をカスタマイズします。
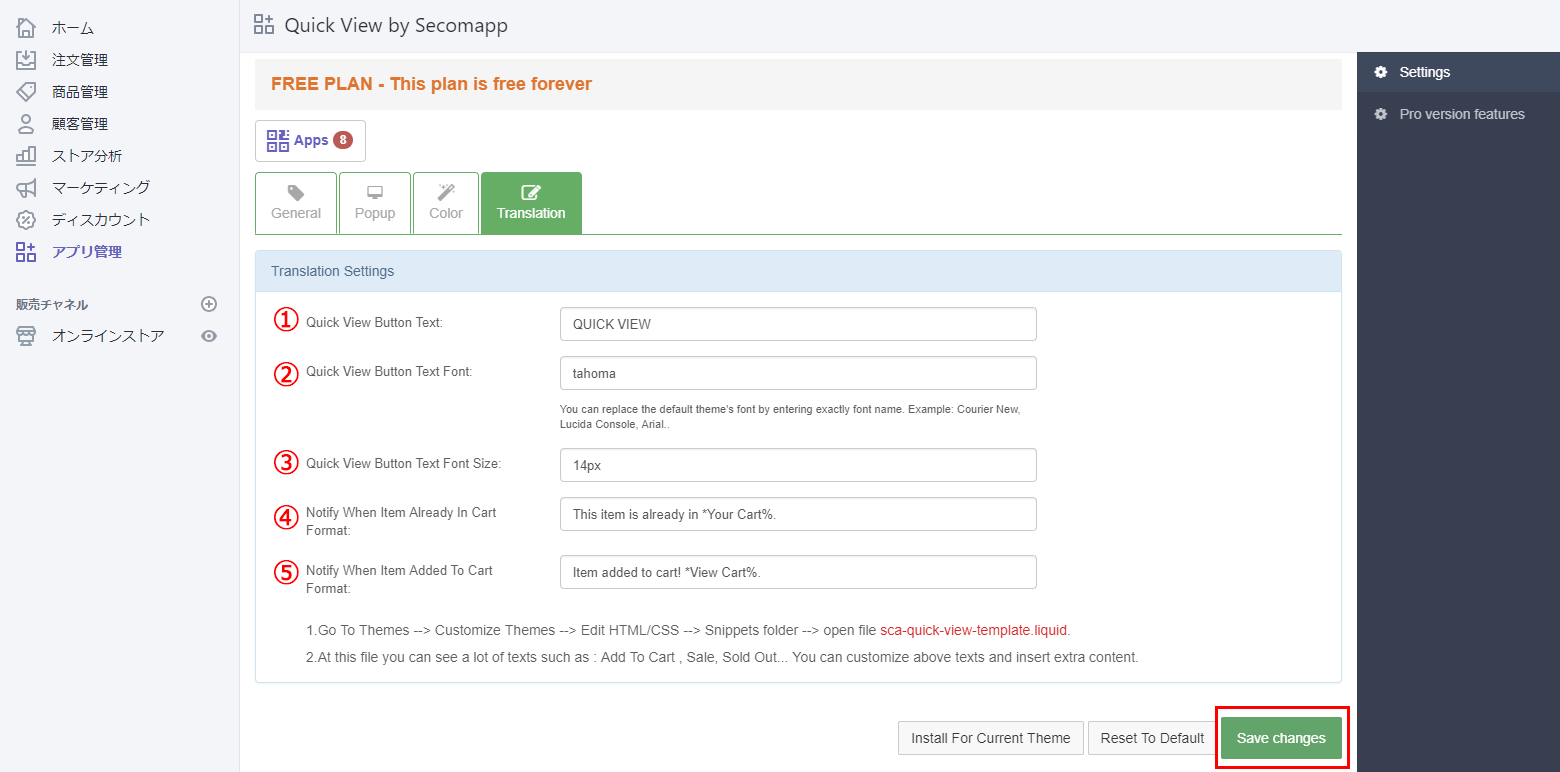
4.Quick Viewボタンのテキスト設定

①ボタンテキスト:商品画像に表示されるテキストを設定
②フォント設定:フォント名を正確に入力することで、デフォルトのテーマのフォントを置き換えることができます。例:Courier New、Lucidaコンソール、Arial ..
③フォントサイズ:商品画像に表示されるテキストのフォントサイズを設定
④メッセージ表示:同じ商品をカートに追加する場合、「この商品はあなたのカートに既にあります。」等のメッセージをカート追加ボタン下に表示する設定
⑤メッセージ表示:同じ商品をカートに追加後、「商品がカートに追加されました!かごの中身を見る。」等のメッセージをカート追加ボタン下に表示する設定
全て設定したら「保存」を押して設定完了です。
検証結果
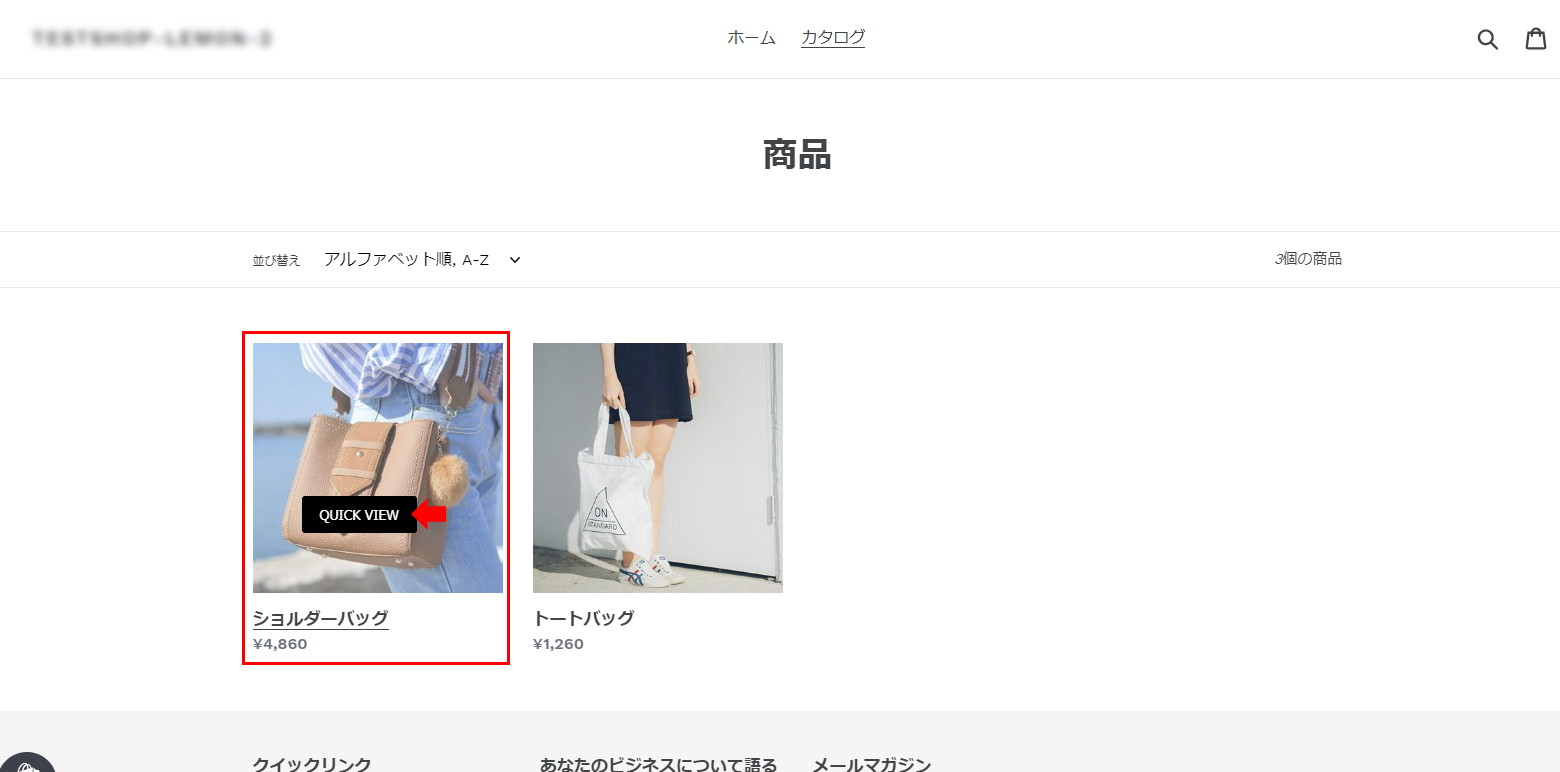
1.Quick Viewボタン

商品画像にカーソルを合わせると「Quick Viewボタン」が表示されています。
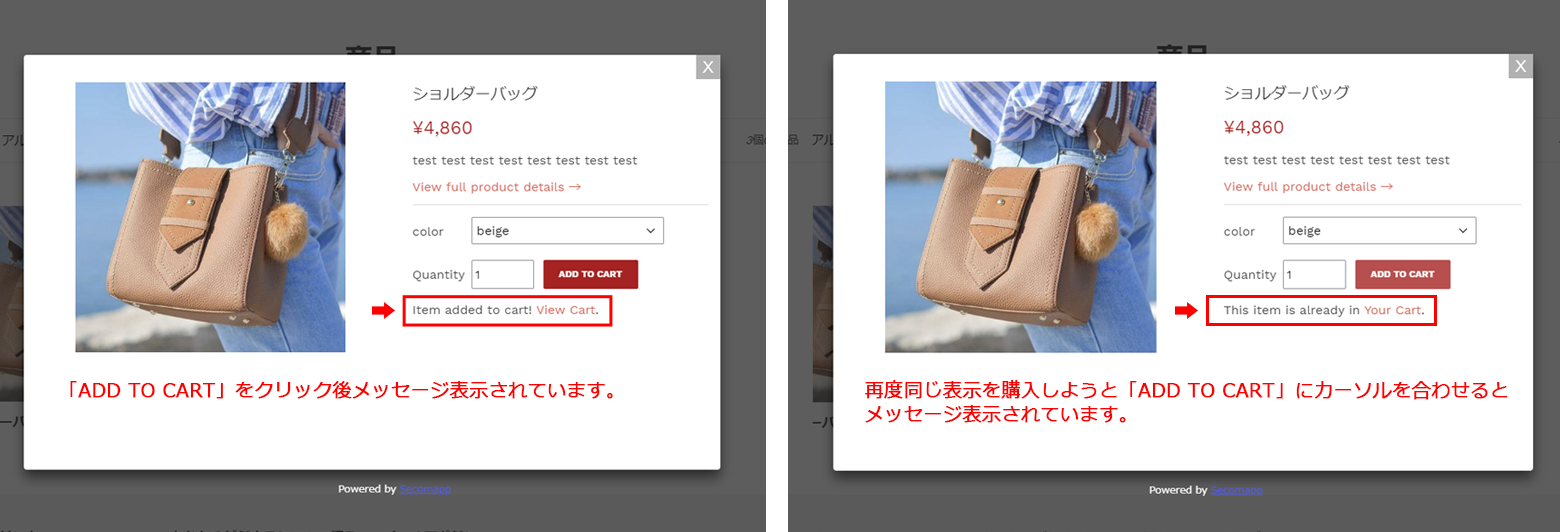
2.ポップアップウィンドウ

カートに追加後のメッセージや、同じ商品を購入しようとする際のメッセージも表示されています。
※ポップアップウィンドウの下に「Powered by Secomapp」という開発会社のブランドロゴが入っています。こちら無料プランの場合は有料($25)で削除、有料プランの場合はブランドロゴ削除項目が最初から入っています。
まとめ
じっくり選ばず、パパっと購入できる商品を扱うお店では、常連のお客様は特にスピード感をもってお買い物をされる方が多いと思います。
そんな方のニーズを組んでくれるこのアプリで、お客様もストレスなくお買い物ができそうです。